Web Server および Web Site のパフォーマンスをはかるときに
大量の負荷をかけるロードテストなどは一般的かと思います
しかし実際の Web Site 閲覧のパフォーマンスはそれだけでは決まりません
さまざまなイメージやスタイルシート、スクリプトファイルなどの読み込みによって
ユーザの体感時間が大きく変わってきます
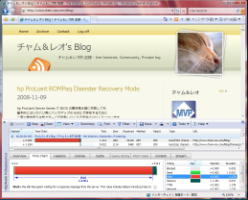
それを分析する HttpWatch がかなり強力なツールとして使えます
これはブラウザにプラグインするツールなのですが、なんとミリセカンド単位で
各オブジェクトのロードタイムなどを計測して極めてわかりやすいインターフェースで
リアルタイムに表示してくれます
操作はとてつもなく簡単で、レコードボタンを押して対象のページを開くだけです
ひとつのページだけでなく複数のページも、ページを移動しながら一度に計測可能
そしてまさかの HTTPS 対応
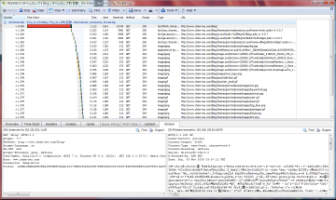
どんなファイルがロードされているのか、そのファイルをロードする待ち時間の内訳はどんなものだったのか、
さらにはデバッグ等にも役に立つヘッダ情報の一覧や、gzip 圧縮の確認などもできる ストリーム の情報など
ありとあらゆる情報を一度に集められます
そして小技が効いているのがレポートの保存機能で
計測したデータをcsvなどに保存できるだけでなく
ログファイルとしてあとから HttpWatch で再表示できるようにしたり
Excel に見習ってほしいくらいの見やすい印刷機能まであったりします
Web 開発をする方には必携のツールではないでしょうか
HttpWatch
http://www.httpwatch.com/